A Little Twisted Reality
Lynn Cherny, @arnicas
alt-ai
https://ghostweather.slides.com/
lynncherny/a-little-twist-on-reality
A few new projects...
- Rhyme Finder
- Fantastical Britain (AI)
- Genetic Algorithm Castles (AI-ish)
- Remixing Cocktails
Coolness: All of these run purely in the browser -- no server code!
Rhyme Finder

Found poetry

Austin Kleon's newspaper blackout poetry
More "found poetry"

Tristan Tzara
in 1920

It is experimental in the sense of being something to do.
– William S. Burroughs
Tech details
- Used RiTa.js to get "similar sounding words" based on line endings
- Search for line endings that match the input by similar sound (more tractable than searching for ANY word anywhere)
- Concatenate lines found



Some randomness
also built in...


Let's make it more visual...

Less useful in poetry... but cool for other reasons.


It's a terrible day, but your fingers are safe!
- What's a "line ending?" The RiTa sentence tokenizer was not good.
- I dumbly used "\n" to get more matches.
- It's slow to build the initial matches hash
- Meter and rhyme would be better (Allison's pronouncing lib)
- Are character names a plus or minus?
Fantastical Britain,
A Map for Allison

https://twitter.com/aparrish/status/717380189081235456
(Remind people what the UK looks like...)
Can we do even better than the real British town names?
- Neural nets that don't need to worry about grammar/syntax are fast to train and use.
- So I adapted Karpathy's RNN js code to use just the trained model in pure js. That's cool.
- Bought UK town names data, trained on it.
- Plugged in model.json file & a sqlite file for Lat/Lons -- no server needed! (Even cooler.)
tl;dr: No, but it was fun.

Training data...



Not really better than the real thing...





"Todlewitch" & "Cople-thave"

SQL.js is really cool... load a .sqlite file (my CSV of town names converted to SQLite) and query it in JS. No server!
Finding towns between the map view bounds:
I replace their names on the map with on-demand neural net model-generated output (but keep the real names for the popups)

Genetic Castles
Genetic Algorithms
- Evolutionary development: Gene pool, random variation, a fitness function.
- Attributes are encoded in ranges of values (in this code each is 0-1, mapped to the "real" ranges)
- Result of the "genes" is evaluated according to the fitness function, and new generations evolve combining the "best" survivors-- plus some randomness.
See, e.g., Shiffman, http://natureofcode.com/book/chapter-9-the-evolution-of-code/
"A Genetic Algorithm of Flowers"
Clay Heaton, processing repo


Jared Tarbell's Combinatoric Critters

Adding user interaction -- voting -- is awesome. Now I decide fitness!
Your idea of fitness can change... based on what you see or how you feel.


But:
I am shit at drawing with Processing.

So I bought art.

Artist: Saiana




MadameBricolage on Etsy

Similar things I bought on Etsy

Ivanhoe
Cleaning up text to make it artistic
- Real emdashes
- Curly quotes
- Paragraph indents
- Real fonts
- Format names "better"


To Do
- Save output of your favs
- Vector art would be better, but p5.svg didn't work well for me
- Save "DNA/script" for the ones that you like
- Try a GA with text as output
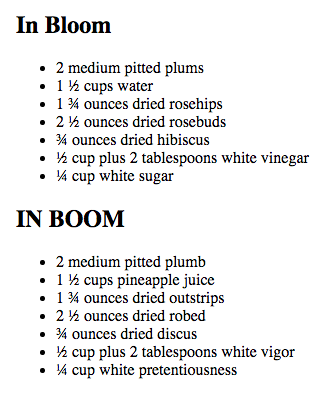
Cocktail Recipes


Jordan Meyer did a great talk with NYT scraped cocktail recipes.
His ingredients data... suggests remixing.

A lot of iterated, tuned rules

A lot of tiny vocab data sets (sigh)
SentiNet, WordNet (extracted from the dict), made up...

Some design principles
- sugar, honey : "positive" words (per SentiWordNet)
- bitters : "negative" words
- lots more herbs and fruits come into play
- ice and water come in more forms (hail, snow, lakewater...)
- alcohols are substituted with other drink types and maybe drugs like prozac
- Club sodas come in varieties, like "book club soda", "golf club soda"
- when all other rules fail, use a word that sounds similar (RiTa.js) -- some of the best results!
new mythologies: the lakewatermelon



"a dash of nutmeg" :
"a dash of nightmare"
"an ounce of cream" :
"an ounce of scream"



"Serendipitous" bugs
This was a very manual authoring process.
- But it made me laugh more than the others!
- Generate recipes, tune rules... ad infinitum
- Lists of words were not automatically findable.
- Obviously a "simpler" approach might be plausible, like using word2vec or an RNN, but we also want it to be "funny" and "different"
- How can this be made easier?
Thanks!
https://ghostweather.slides.com/
lynncherny/a-little-twist-on-reality/
Lynn Cherny, @arnicas
lynn@cherny.com